こんにちは、働くC#プログラマーのさんさめです。
WPFでアプリケーションを作っていると、
IsEnabledプロパティをfalseにして、
コントロールを無効化しておきたいことがあります。
- 読み取り専用で開いているので編集はさせたくない
- 他の設定次第で入力不要になるので触る必要がない
- 裏で別の処理をしているので一時的に操作不能にしたい
といったケースです。

しかし、触れない理由が誰の目にも明白でない限り、
ユーザーからすると、
「なぜ触れないのか?」
が分からない可能性があります。
すると、操作性の不満につながってしまったりするわけです。
開発者は「そりゃこの状態だったら触れないでしょ!」
という気持ちで無効化するのですが、
ユーザーの理解度によっては、
ズレが発生してしまうのですね。
そんな時、ツールチップを使って、
なぜ触れないのかを補足すると、
ユーザーは安心してスルーすることができます。
…ところが、ここに落とし穴があります。
無効化されたコントロールにマウスオーバーしても、
既定ではツールチップは表示されないのです。

本記事では、
無効化しているコントロールにもツールチップを表示させる方法と、
逆に「有効なら表示させない」ための方法を解説します。
ToolTipService.ShowOnDisabledをTrueにする
そのものずばりな添付プロパティがあります。
それが、ToolTipService.ShowOnDisabledです。
記事が終わりかねないド直球さです。
使い方は以下のサンプルコードをご覧ください
<Window x:Class="ToolTipServiceSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="800">
<StackPanel HorizontalAlignment="Center">
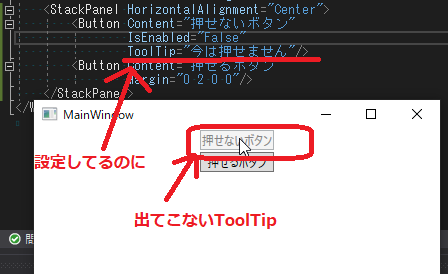
<Button Content="押せないボタン"
IsEnabled="False"
ToolTip="今は押せません"
ToolTipService.ShowOnDisabled="True"/>
<Button Content="押せるボタン"
Margin="0 2 0 0"/>
</StackPanel>
</Window>
添付プロパティなのでどんなコントロールにも設定できます。
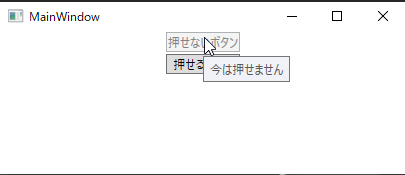
たったこれだけで、次の画像のように、
ツールチップが表示されるようになります。

ToolTipService.ShowOnDisabled だけでは不十分なケース
しかし、このツールチップの文言、
ボタンが有効な時に表示されても困りますよね。
違和感を形にするために、
ちょっとひねりを加えて、
チェックボックスがオンの時だけ押せるボタンにしてみましょう。
<Window x:Class="ToolTipServiceSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="800">
<StackPanel HorizontalAlignment="Center">
<CheckBox Content="ボタンを有効化"
x:Name="EnableButtonCheckBox"/>
<Button Content="チェックが入っていないと押せないボタン"
IsEnabled="{Binding IsChecked, ElementName=EnableButtonCheckBox}"
ToolTip="今は押せません"
ToolTipService.ShowOnDisabled="True"/>
<Button Content="押せるボタン"
Margin="0 2 0 0"/>
</StackPanel>
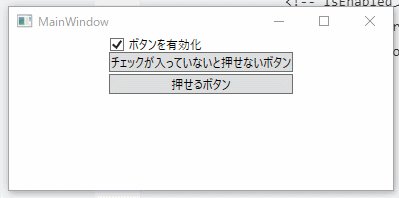
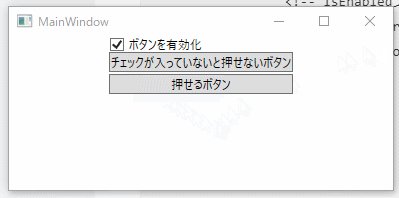
</Window>実行してみます。
チェックが入っていなくて、
ボタンが無効化されているときは、
違和感がありませんが…

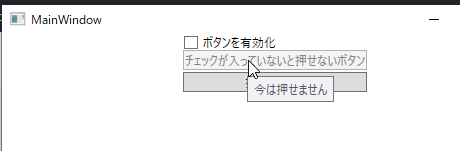
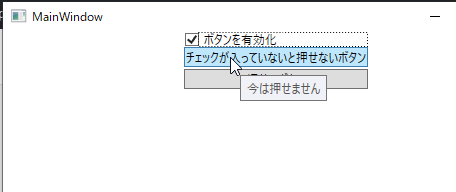
逆にチェックが入って有効な時にも、
「今は押せません」
と表示されてしまって「???」となること必至です。

ボタンが無効な時だけ、
ツールチップを表示したくなってきますね。
Style.Triggersを使って無効な時だけツールチップを表示する
そこで出てくるのが、Style.Triggersです。
これは、指定した条件を満たした時だけ、
プロパティを設定できる仕組みです。
コードサンプルをご覧ください
(Button部分だけ抜粋)
<Button Content="チェックが入っていないと押せないボタン"
IsEnabled="{Binding IsChecked, ElementName=EnableButtonCheckBox}"
ToolTipService.ShowOnDisabled="True">
<Button.Style>
<Style TargetType="{x:Type Button}">
<Style.Triggers>
<!-- IsEnabledプロパティがFalseの時だけToolTipを設定 -->
<Trigger Property="IsEnabled" Value="False">
<Setter Property="ToolTip" Value="今は押せません"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>Buttonに直接設定していたToolTipプロパティが消えて、
代わりにStyleの中でToolTipを設定しています。
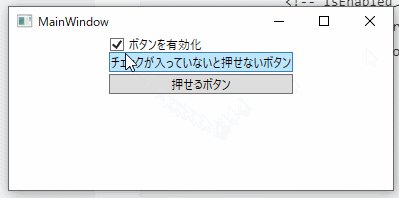
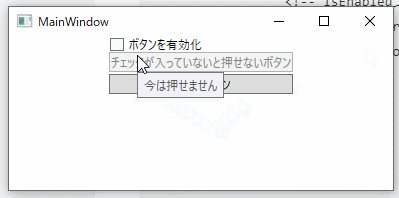
これで、次のように、
「無効な時だけツールチップが表示される」という挙動になります。
(gifアニメです)

いい感じの挙動になりました。
実際の現場でここまで気を回す必要があるかは、
ケースバイケースですが、
気遣いという意味では良いものになります。
まとめ
まとめです。
- コントロールを無効化すると
ユーザーは不満を抱く可能性アリ - ツールチップは既定の動作では
無効なコントロールには表示されない - ToolTipService.ShowOnDisabledを使うと
無効な時でもツールチップを表示可能 - 有効な時は表示しない工夫をすると
気の利いた挙動に近づく
本日も最後までお読みいただきありがとうございました。
関連記事
正確に補足したいからと言って、
あまりに長すぎる文章を書いてしまうと、
ツールチップが読んでいる途中に消えてしまう可能性があります。
【WPF】ツールチップの表示時間を長くする方法
を参考に表示時間を長くしておくと良いでしょう。
また、ツールチップに横に長すぎる文章を書くと、
シンプルに読みづらくなります。
適度に改行して読みやすくすることを心がけましょう。
xamlでは改行は\nではありません。<br/>でもありません。
xaml内で改行を入力するには?にて解説しています。


コメント